After installation and activation of Superfly Plugin you are ready to create your first menu.
Creating menu
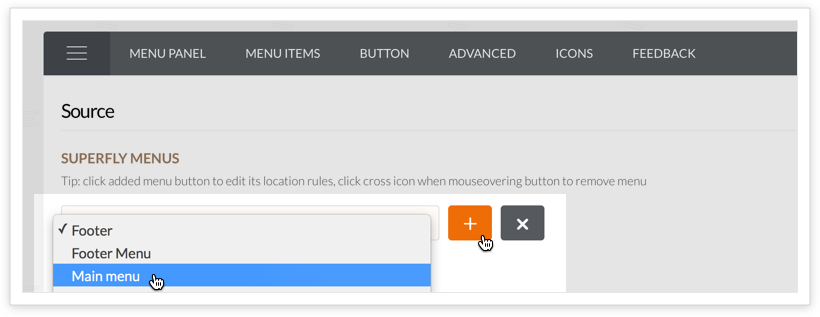
Superfly plugin users native WordPress menu locations structure. If you don’t have any WordPress menu, go to Appearance > Menus on WordPress sidebar and create it. Otherwise head over 🍔Main tab of Superfly Settings page and select source for Superfly menu.

Now you are ready to customize your design and menu appearance.
Further reading: Using Multiple Menus
Replacing your theme's menu
Superfly doesn't replace existing menu of your WordPress theme. Please check the FAQ section or contact support for advice.
Setting up menu items
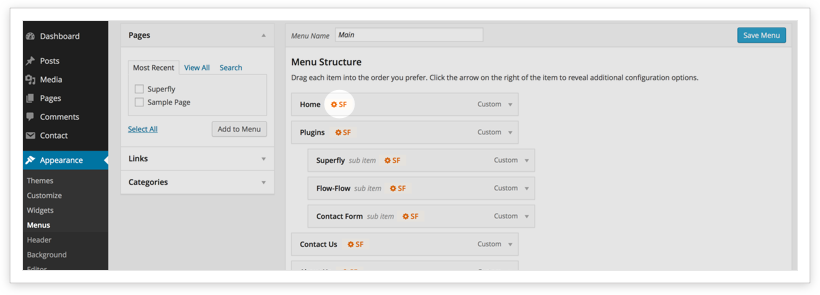
After linking Superfly to WordPress menu source you'll notice plugin buttons on menu items at WordPress menu locations ( Appearance > Menus ). Here you can setup and customize your menu items. Click SF button to open popup with settings.

All the options here are pretty straightforward. Decorate each menu item separately, add icons or images, style it etc.
General Styling
After you finish go back to Superfly settings page to apply general styling settings for all menu items. To make it happen head over Menu Items Tab). Here you can setup fonts, paddings, alignment, hover effects etc.
Further reading: Add and Style Menu Sections
Design Superfly menu
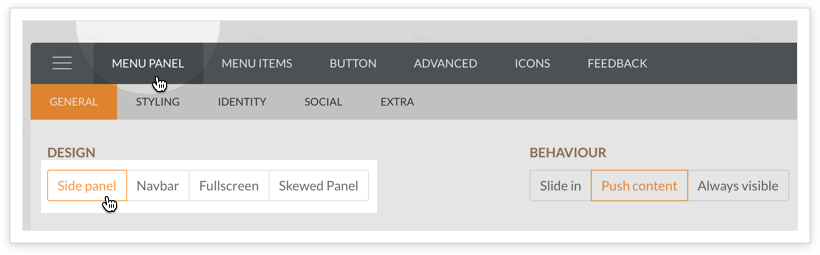
For quick start go to plugin settings page and setup general appearance options and menu design. Navigate to Menu Panel > General tab and choose design:

Now you are ready to style menu itself and manage it's behaviour. Go through all sub-tabs of Menu Panel tab and make your changes. Decide color scheme, add your logo, social accounts etc.
Design menu button
Click on Button tab to setup floating menu button. You can use default hamburger button or icon button or disable it to use with custom trigger.
You can use any element on your website to trigger menu appearance. Follow Custom Menu Trigger guide.
Further reading: Customize Menu Button
Multilevel menus and rich content
To create menu hierarchy and add particular custom HTML or shortcode please check this guide:
Setup Multilevel Menu and Add Rich Content
General Display Rules
Important note
General display rules apply to all Superfly menu sources.
Show on checked pages setting may cause conflicts if you choose pages to show on particular menu source under Superfly menus.
Hide or display menu on selected pages
On 🍔Main tab tab find Display rules settings. Depending on your goal choose Hide on checked pages or Show on checked pages. Then check the pages, categories or fill in ID of posts and hit Save button.
Display rules for devices
The great thing is that Superfly can be optional used on:
- All devices
- Desktops only
- Mobile devices only
It's up to your choice. Imagine you can use plugin as your mobile only menu. No need to purchase one more plugin for this case. Superfly menu plugin is pretty universal solution for everyone.
